添加客服咨询详情


发表于 2018-01-23 10:26:08 浏览:2803
B2B2C商城系统开发的实际项目中,多级联动在很多地方会用到,比如:商品分类、地区下拉、数据筛选等, 而它项目中,需要怎样才能实现呢?
下面我们就以WSTMart开源多用户商城系统为例,介绍一下多店商城系统是如何实现三级联动效果的。
地区数据的构造
(1).B2B2C商城系统创建数据表
create table wst_areas(
areaId int unsigned auto_increment primary key comment '地区id',
areaName varchar(100) not null comment '地区名称',
parentId int unsigned not null default 0 comment '上级id'
)engine InnoDb charset=utf8;
(2).构造数据
INSERT INTO `wst_areas` VALUES('1','广东省','0'),('2','广州市','1'),('3','深圳市','1'),(null,'从化区','2'),(null,'天河区','2'),(null,'白云区','2'),(null,'海珠区','2'),(null,'荔湾区','2'),(null,'越秀区','2'),(null,'黄埔区','2'),(null,'番禺区','2'),(null,'花都区','2'),(null,'增城区','2'),(null,'南沙区','2'),(null,'福田区','3'),(null,'罗湖区','3'),(null,'南山区','3'),(null,'宝安区','3'),(null,'龙岗区','3'),(null,'盐田区','3');
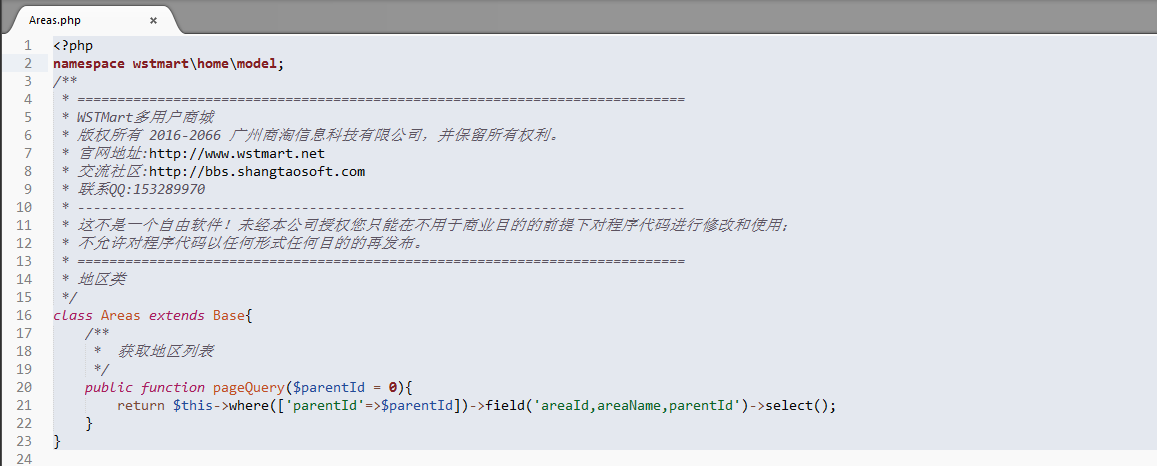
B2B2C商城系统创建areas模型

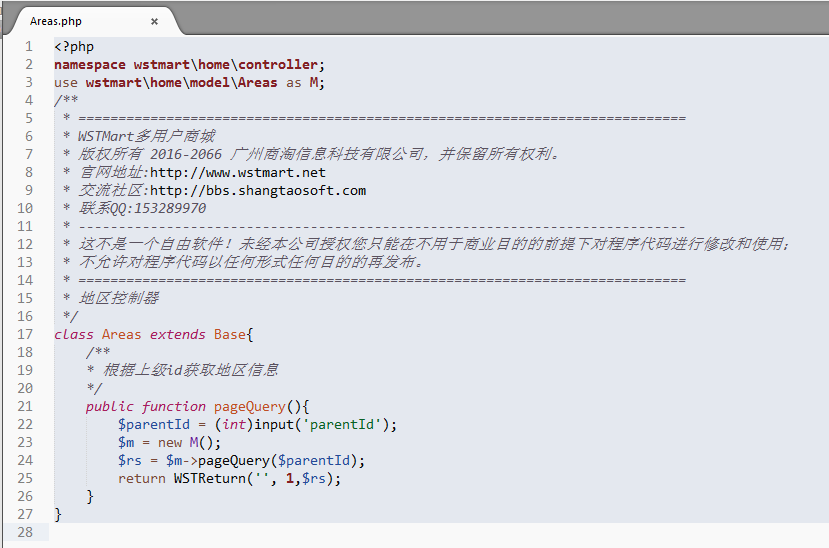
B2B2C商城系统创建areas控制器

实现思路
1.页面加载完毕时,请求省级数据
2.在’省’改变的时候,请求该省下的市级数据,并且清空原有市、县数据并设置为请选择
3.在’市’改变的时候,请求该市下的县级数据,并且清空原有县数据并设置为请选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动</title>
<script type='text/javascript' src='./jquery-1.11.1.min'></script>
</head>
<body>
<label>省:
<select id="pro" onChange="changePro()">
<option value="0">请选择</option>
</select>
</label>
<label>市:
<select id="city" onChange="changeCity()">
<option value="0">请选择</option>
</select>
</label>
<label>县:
<select id="area">
<option value="0">请选择</option>
</select>
</label>
</body>
</html>
<script>
var api = 'http://localhost/wstmartp/home/areas/pagequery';
$(function(){
// 页面加载完毕,请求省级数据
$.post(api,{parentId:0},function(data){
if(data.status==1){
var proData = data.data;
var html = [];
html.push('<option value="0">请选择</option>');
for(var i=0;i<proData.length;++i){
var _this = proData[i];
html.push('<option value="'+_this.areaId+'">'+_this.areaName+'</option>')
}
$('#pro').html(html.join());
}else{
alert('没有地区数据');
}
})
})
// B2B2C商城系统切换省级时触发
var changePro = function(){
// B2B2C商城系统将市级、县级设置为请选择
$('#city').html('<option value="0">请选择</option>');
$('#area').html('<option value="0">请选择</option>');
// B2B2C商城系统请求接口设置市选择
var proId = $('#pro').val();
if(proId==0)return;
$.post(api,{parentId:proId},function(city){
if(city.status==1){
var cityData = city.data;
var html = [];
html.push('<option value="0">请选择</option>');
for(var i=0;i<cityData.length;++i){
var _this = cityData[i];
html.push('<option value="'+_this.areaId+'">'+_this.areaName+'</option>')
}
$('#city').html(html.join());
}else{
alert('没有地区数据');
}
})
}
// B2B2C商城系统切换市级时触发
var changeCity = function(){
// 将县级设置为请选择
$('#area').html('<option value="0">请选择2</option>');
// 请求接口设置市选择
var cityId = $('#city').val();
if(cityId==0)return;
$.post(api,{parentId:cityId},function(area){
if(area.status==1){
var areaData = area.data;
var html = [];
html.push('<option value="0">请选择</option>');
for(var i=0;i<areaData.length;++i){
var _this = areaData[i];
html.push('<option value="'+_this.areaId+'">'+_this.areaName+'</option>')
}
$('#area').html(html.join());
}else{
alert('没有地区数据');
}
})
}
</script>

 资讯热点
资讯热点









 热门标签
热门标签获取体验账号 最新优惠及电商资讯
